Difference between DevTools "Toggle print media simulation" and actual print (preview or pdf) output - Developer Tools - Mozilla Discourse

Jump to top button only displaying at the bottom of a page - how to make it always appear? : r/squarespace

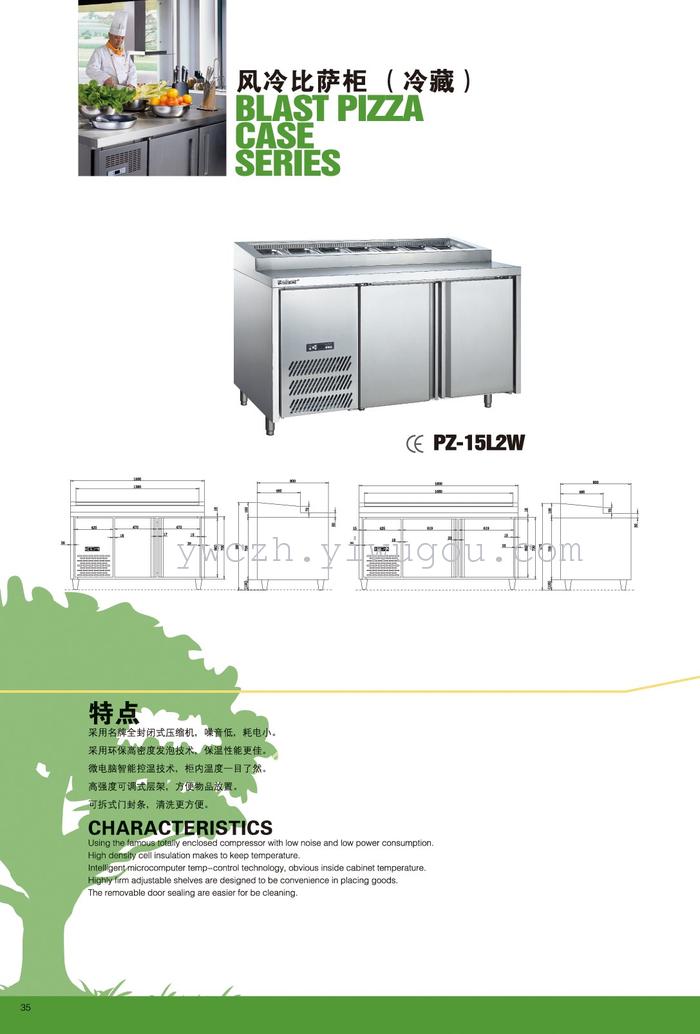
Supply Double stage commercial air-cooled air-cooled pizza table Western-style food pizza salad cabinet series-