Want to create a online shadow editor and get CSS values? Check out this JavaScript Box Shadow Editor With … | Login page design, Javascript, Web development design

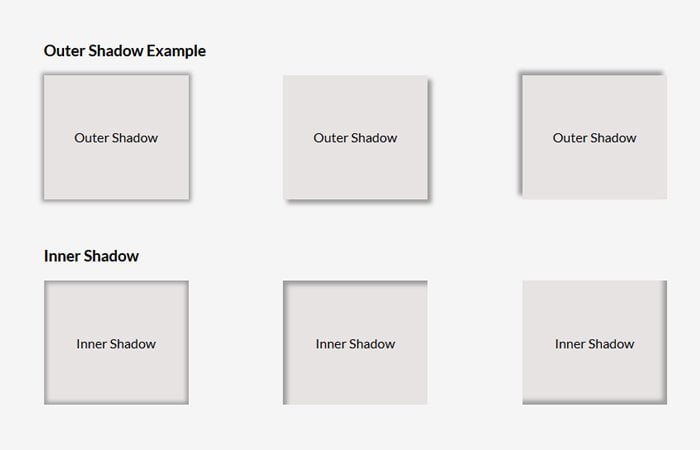
CSS box shadow is not to create a shadow but to place a duplicate copy beneath | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium